Általában a webáruházak fő navigációs eleme az a menüstruktúra, amelyen keresztül a látogató
eléri az egyes termékeket, kezelheti vásárlói fiókját, információkat kaphat a rendelési, szállítási és fizetési
lehetőségekről, valamint megtalálja a webáruház által készített tartalmakat (blog, tartalom oldalak, cikkek,
űrlapok) is. A Viltor rendszer egy új áruház létrehozásakor, vagy egy új sablon betöltésekor
igyekszik logikusan és átláthatóan felépíteni ezt a menüt, de persze előfordulhat, hogy az nem teljes
mértékben felel meg a webáruház tulajdonos elvárásainak.
Bár a Viltorban van lehetőség a menü (és egyáltalán a sablon) módosítására, az kisebb
webszerkesztői hozzáértést kíván, hiszen a webáruház kódjában kell módosítani hozzá.
Vannak azonban olyan sablonok, amelyek a menüt már az adminisztrációs felületen módosítható
formában tárolják el, így bárki szabadon változtathatja vagy cserélgetheti az egyes menüelemeket.
Amennyiben ilyen áruház sablont töltöttünk be, akkor az adminisztrációs felület
"Beállítások" / "Webáruház megjelenés" / "Sablon módosítás" pontjában láthatunk egy "Menü" fület is.
A webáruház menü egy többszintes struktúra, amelyet hasonlóképpen tudunk használni, mint ahogy
a termékcsoport fát
építjük fel.

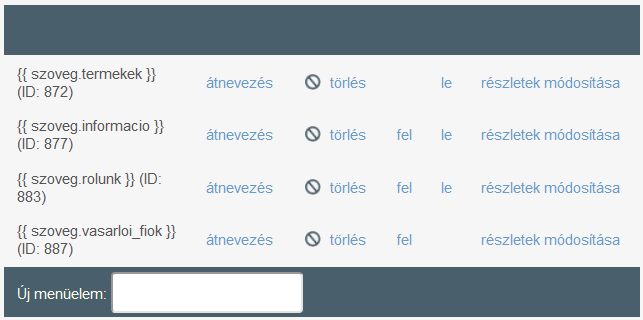
Az "Új menüelem" mező segítségével tudunk az adott menüszintre egy új elemet felvenni. A fenti példában
négy ilyen menüelemet vettünk fel, a Termékeket, valamint Információ, Rólunk és Vásárlói fiók menüket.
A menüket a "{{ szoveg.szovegelem }}" formában rögzítettük. Ennek csak annyi jelentősége van, hogy az adott szöveg
mindig a webáruházban kiválasztott nyelven fog megjelenni, pl. magyar áruház esetén "Termékek" felirat jelenik meg,
míg angol nyelvű áruházban a "Products" felirat. Természetesen ha tartalom oldalt hozunk létre, akkor bármilyen szöveg
felrögzíthető a menüelemek helyére.
Az egyes menüelemek szövegén kívül fontos a menüelem típusa. Ezt a "részletek módosítása" linkre kattintva
tudjuk beállítani. Az alapértelmezett típusok a következők:
- "Elágazás": a menüelem további almenük szülő eleme. Ilyen pl. a Termékek menü, amely alatt van kibontva
a tényleges termékcsoport fa.
- "Szabad link": szabadon megadható menüelem, amely egy link segítségével bárhová mutathat, akár az áruházon belül,
de akár azon kívül is.
- "Kibontás": gyűjtő menüelem, amely több más menüt foglal magába. Pl. a "Kibontás: fogyasztóvédelem" menüpont
a fogyasztóvédelmi dokumentumokat helyezi el a menüben. A "Kibontás" elemek intelligensen működnek, azaz ha pl.
csak egy fogyasztóvédelmi dokumentum van kitöltve (pl. az ÁSZF), akkor csak azt mutatja meg.
- "Link": a webáruház egy bizonyos kitüntetett oldalára (pl. a szállítás / fizetés oldal, vagy egy bizonyos
blog bejegyzés) mutató menüpontok.
Figyelem! Ha a menübe felrögzítünk egy már meglévő blog bejegyzést, saját tartalmat, vagy űrlapot,
majd azt a tartalmat töröljük, akkor az a menüből nem törlődik ki, hanem "Elágazás" típust vesz fel! Ennek az az oka, hogy
az adott menüelem alatt akár más menük is helyet kaphatnak, így annak törlése esetén megszakadna a menüstruktúra.
Szintén ebben a dokumentum szakaszban