A Viltor rendszerbe igen könnyen integrálhatunk külső ügyfél chat alkalmazásokat,
amelyek segítségével a vásárlók közvetlenül kérdezhetnek az eladótól ugyanúgy, mint egy valódi
áruházban. A következő leírás a supportchat.hu weboldal megoldásának használatát ismerteti,
de bármilyen egyéb program is használható lehet.
Első lépésként Firefox vagy Chrome böngészővel keressük fel a
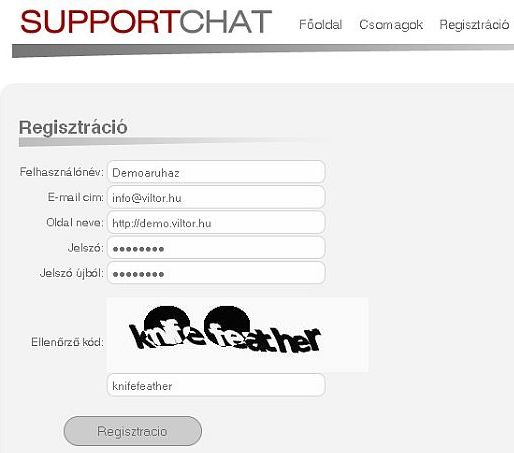
supportchat.hu weboldalt és a "Regisztráció" menüpontban regisztráljunk egy új adminisztrátort a chat szolgáltatásunkhoz.

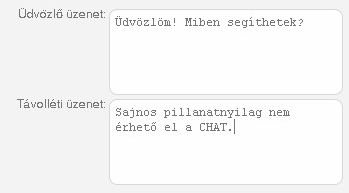
A regisztráció után rögtön a "Beállítások" pontra kerülünk, ahol érdemes megadni azokat a szövegelemeket,
amelyek majd megjelennek a vásárlók számára.

A beállításokat a lap alján lévő "Mentés" gombbal véglegesíthetjük. Ezután válasszuk ki a chat
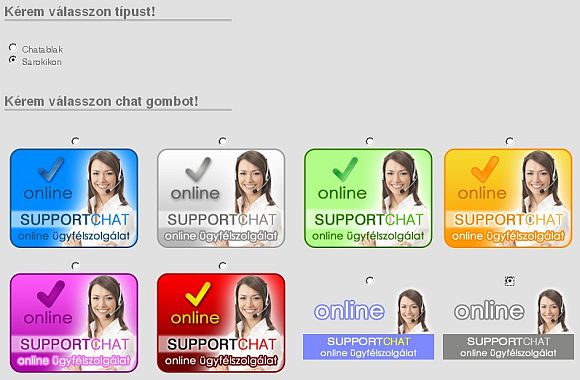
ablakot megnyitó gomb kinézetét és elhelyezkedését! Ehhez a "Főoldal" menüpontot használhatjuk. Válasszuk a "Sarokikon"
típust és tetszés szerint egy, az áruházhoz színben leginkább igazodó, de azért még észrevehető gombot.

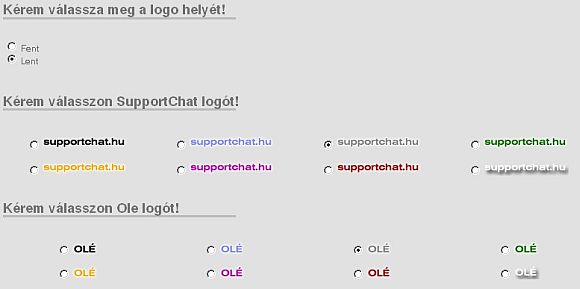
Amennyiben a SupportChat ingyenes szolgáltatását választottuk, akkor a chat gomb alatt vagy
fölött megjelennek a fejlesztő cég (OLÉ Bt.) azonosító elemei, ezek színét és elhelyezkedését is szabályozhatjuk.

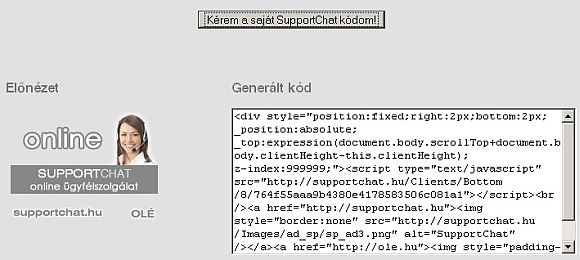
Kattintsunk a "Kérem a saját SupportChat kódom!" gombra, ezzel a program megmutatja, hogy
a kiválasztott vizuális elemeknek megfelelően miként fog kinézni a webáruház chat gombja, valamint legenerálja az ehhez
szükséges kódot is.

A generált kódot jelöljük ki az oldalon, majd Ctrl + C billentyűkombináció használatával
másoljuk ki a vágólapra. Egy másik böngészőablakban jelentkezzünk be a Viltor webáruházunk adminisztrációs felületére,
majd a "Beállítások" / "Webáruház működés" / "Alapbeállítások" menüpont "Technikai beállítások" fülén a "Sablon script a /body tag előtt"
mezőbe Ctrl + V billenytűkombinációval szúrjuk be a kapott SupportChat kódot.

Az új beállítást véglegesítsük a "mentés" gombra kattintva. A kód lementése után az áruházunkban
már láthatóvá válik a chat gomb, de még offline állapotban van, ami azt jelenti, hogy a vásárlók kérdéseire pillanatnyilag
senki nem tud válaszolni.

Ahhoz, hogy válaszolhassunk a kérdésekre, egy operátort is létre kell hoznunk a supportchat.hu
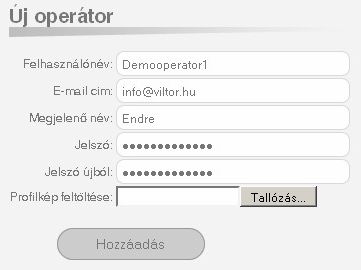
oldalán. Kattintsunk az "Operátorok" menüpontra, majd azon belül az "Új operátor hozzáadása" linkre. Itt vegyük fel
az operátor adatait, de ügyeljünk rá, hogy a jelszava más legyen, mint a felvett SupportChat
adminisztrátori jelszavunk! A "Hozzáadás" gombbal mentsük az új operátort.

Ezután a rendszer megmutatja nekünk az újonnan felvett operátort. A "Kijelentkezés" menüpont
segítségével jelentkezzünk ki a rendszerből, majd jelentkezzünk vissza az operátori névvel és jelszóval.


Ha most megnyitjuk a webáruházunkat (vagy Ctrl + F5 billentyűkombinációval frissítjük
a már megnyitott webáruház ablakot) akkor láthatjuk, hogy a chat gomb online állapotra vált. Ezután
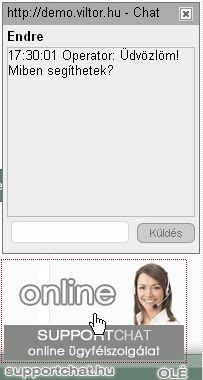
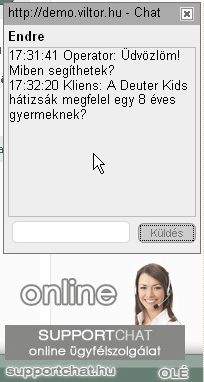
ki is próbálhatjuk a chat szolgáltatást! Kattintsunk a chat gombra, ezzel megnyílik egy ablak és egyúttal
megnyílik egy másik a supportchat.hu oldalon is, ott, ahol mint operátor jelentkeztünk be.


A vásárló vagy az operátori chat ablak tartalma folyamatosan megjelenik
a másik ablakban is, így könnyen és gyorsan segíthetünk a vásárlóknak.


A szolgáltatás ingyenes változatával egyszerre csak egy vásárlóval
tarthatjuk a kapcsolatot, a többi vásárló számára az operátor nem elérhető egészen addig, amíg az első vásárlóval
le nem zajlott a beszélgetés. Ugyanakkor a SupportChat kínál
fizetős megoldásokat is, melyekkel az operátorok száma és az egyszerre kezelhető vásárlók száma is növelhető.
Ezen kívül az operátori munkához létezik
letölthető és Windows operációs rendszeren feltelepíthető kliens program is, amely hanggal figyelmeztet, ha egy vásárló
kérdezni szeretne a webáruházban.
Szintén ebben a dokumentum szakaszban