A Viltor webáruház rendszerben mód van az egyes sablonok kódjának átírására vagy új sablonok
létrehozására. Ezzel teljesen egyedivé tehetjük webáruházunk megjelenését, azonban használatához minimális
weblap-szerkesztői (HTML, CSS) ismeret szükséges, melyről bővebben olvashat a "Viltor sablonok kódjának módosítása"
dokumentumban.
A sablonok módosításával milyen mértékben lehet átalakítani az áruházakat?
Minden weboldal (és így webáruház) arculatát két dolog befolyásolja: a tartalom
és annak megjelenése. A tartalom lehet pl. egy termék neve, mondjuk "Villanyborotva", megjelenése pedig
piros, 14 képpont méretű és "Arial" típusú betű. A tartalmat a weboldal HTML kódja, a megjelenését
pedig a CSS stíluslapja írja le.
Könnyen belátható, hogy míg a stíluslap tulajdonképpen bármikor módosítható (pl.
a kék szín jobban illik a cégünk arculatához, így piros helyett kékkel jelenítjük meg a termék nevét),
addig a tartalom, azaz a HTML kód nem módosítható akárhogy, hiszen a vásárlónak mindenképpen meg kell
jelenítenünk a termék nevét, nem írhatjuk "Villanyborotva" helyett azt, hogy "Kapucnis pulóver".
A Viltor webáruházakban így a stíluslapok (CSS) teljesen szabadon módosíthatóak, de a
HTML kód csak korlátozottan. A HTML kód lehet statikus és lehet dinamikus. Az áruház statikus részei
azok, amelyek szabadon változtathatóak, mert nem függnek az áruház pillanatnyi állapotától. Pl. bármerre
is járunk az áruházban, az olyan elemek, mint a kosár, termékcsoportok, cég logó - a vásárló könnyebb
tájékozódása miatt - mindig láthatóak. Azonban vannak olyan tartalmak, amelyek a vásárló kattintásaitól
függnek, azaz mindig azt mutatják, amire a vásárló kíváncsi. Pl. ha a vevő egy termékre kattint a
termék-listában, akkor a terméklapra jut. A terméklap nem látszik mindig (mint pl. a statikus cég logó),
csak akkor jelenik meg, amikor a vásárló a termékre kattint, azaz a vásárló viselkedésétől függően
dinamikusan jelenik meg.
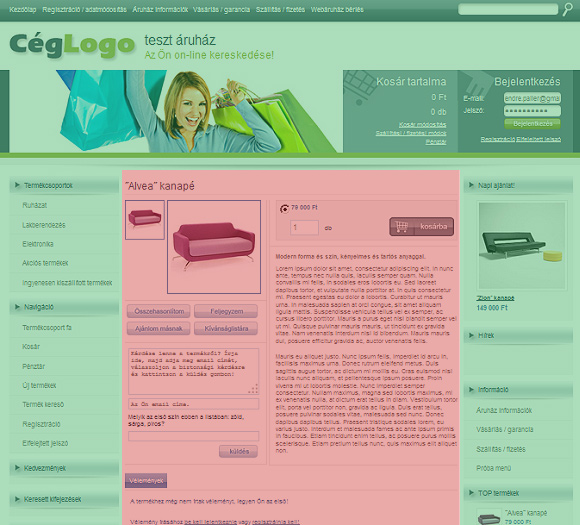
Egy átlagos webáruház esetében az alábbi kép szemlélteti a statikus és
dinamikus részeket.

A zöld terület a statikus rész, amely stíluslapja és kódja is szabadon módosítható,
a piros terület pedig a dinamikus rész, amely csak külső megjelenésében állítható be, a tartalma nem
befolyásolható, hiszen ha a vásárló rákattint az "Alvea kanapé" nevű termékre, akkor annak a terméklapját
kell megmutatnia a webáruháznak és nem mást.
Már a statikus rész, azaz a zöld terület HTML kódjának átalakításával is
igen sok módosításra nyílik lehetőség. Pl. megoldható az, hogy a webáruház kezdőoldalán a dinamikus
részt egyszerűen elhagyjuk és csak pár jó minőségű, nagy méretű termék képet helyezünk el, amellyel
felhívjuk a vásárló figyelmét az aktuális akcióinkra. Vagy felcseréljük a statikus rész jobb és
bal oszlopának elemeit, azok sorrendjét, esetleg bannerekkel, Facebook like boxot stb. helyezünk el ott.
Szintén ebben a dokumentum szakaszban