
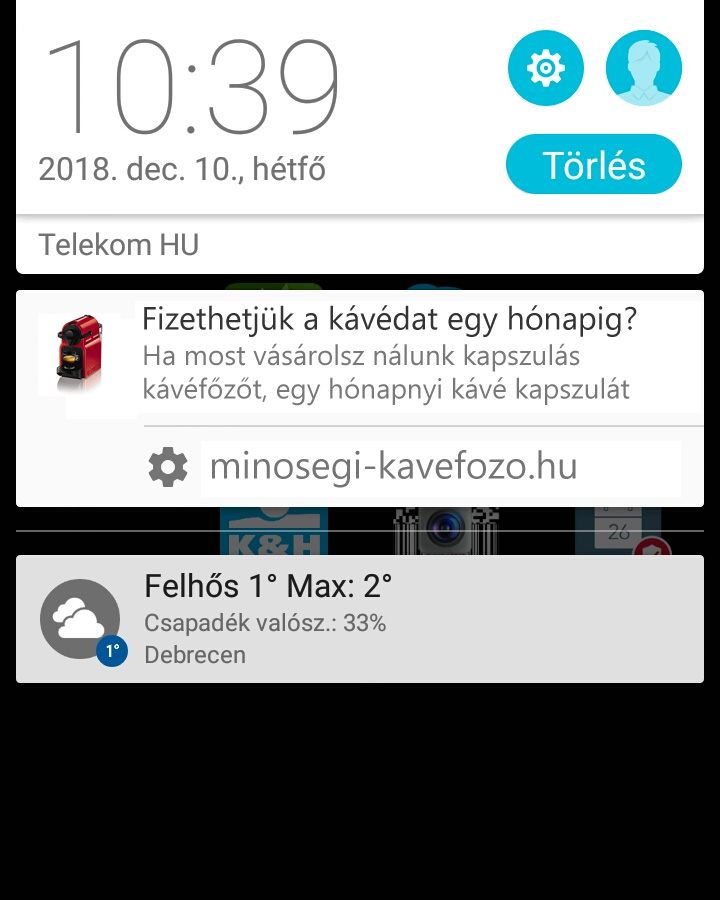
A webáruház látogatóival való kapcsolattartás egyik legegyszerűbb és legolcsóbb (jelenleg ingyenes) módja a rövid push üzenetek küldése. Felhasználható új termékek bemutatására, akcióink reklámozására, vagy bármilyen más kommunikációra is. Segítségével a már korábban nálunk vásárló, vagy érdeklődő felhasználók asztali számítógépére, vagy mobil eszközeire tudunk azonnali üzenetet küldeni.
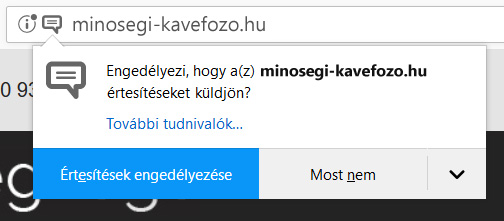
Amikor a vásárló ellátogat a webáruházunkba, akkor a böngésző felajánlja számára a webáruház értesítések fogadásának lehetőségét. Ha ezt a vásárló engedélyezi, akkor a webáruház megjegyzi az adott számítógépet vagy mobil eszközt. Ezután ha push üzenetet küldünk ki a webáruházból, akkor az a vásárló eszközén megjelenik még akkor is, ha ő éppen egy másik weboldalt böngész, vagy egyáltalán nem használja a böngészőjét. Az üzenetre kattintva eljuthat arra a webáruház oldalra, amely az adott terméket vagy hírt tartalmazza.
A webáruháznak https protokollal kell működnie. Vagyis nem megfelelő az, ha a webáruház elérhetősége nem https-el, hanem http-vel kezdődik.
A push üzenetek címből, szövegrészből, valamint opcionálisan egy képből és linkből állnak. Törekedni kell arra, hogy a cím és szöveg lehetőleg rövid és lényegre törő legyen, mert nem minden megjelenítő eszköz mutatja meg az összes karaktert. Az ideális cím hossz maximum 30 karakter, a szöveg pedig 40 karakter.
Nem, csak azok, akik engedélyezik ezt a webáruházunk számára a böngészőjükben. Ráadásul az engedélyt bármikor vissza is vonhatják.
Ezen kívül a push üzenetek fogadásához meglehetősen új eszközre és azon belül friss operációs rendszerre és böngészőre van szükség.
Chrome, Firefox, Opera. A támogatott verziók listája itt érhető el.
Figyelem! Az alább ismertetett eljárás rövidesen ki lesz vezetve a Viltor szolgáltatások küzül. Web push üzenetküldéshez kérjük, hogy a Brevo integrációt használja.
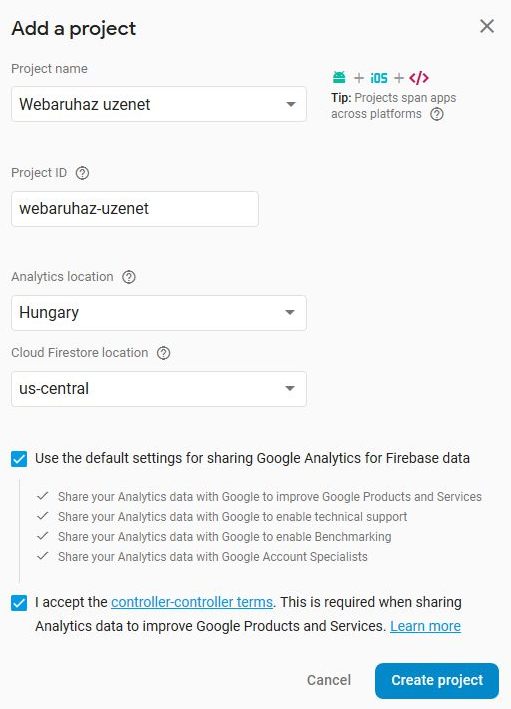
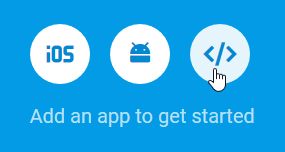
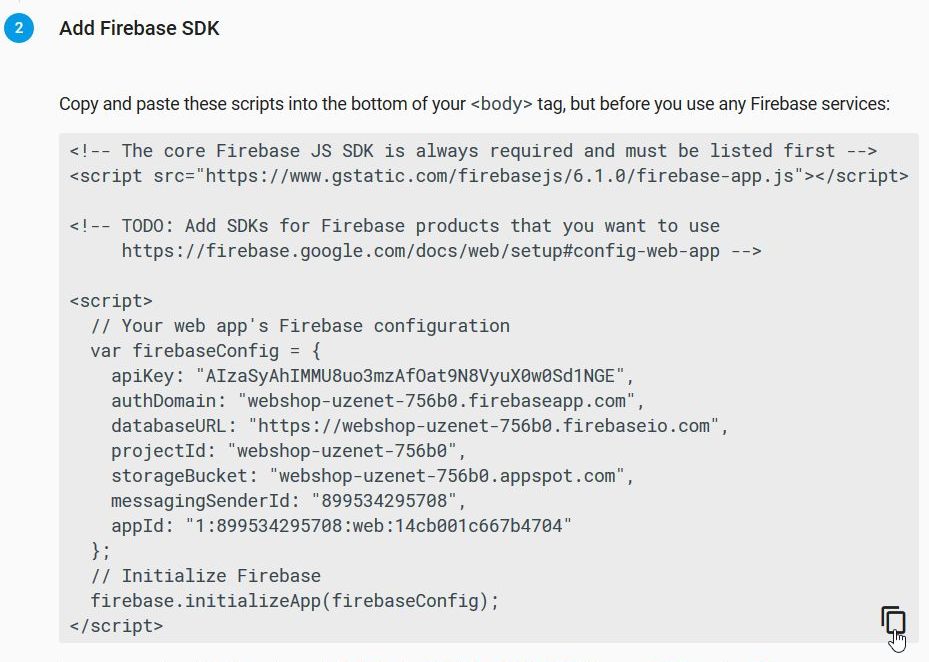
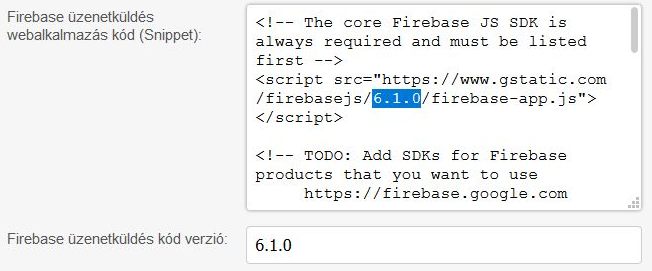
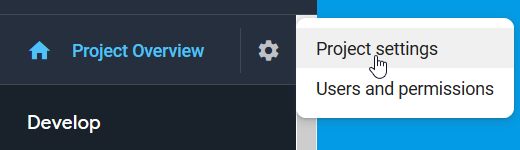
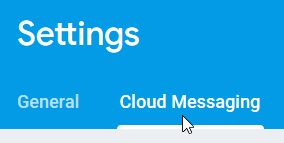
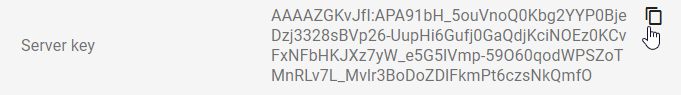
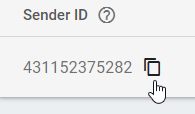
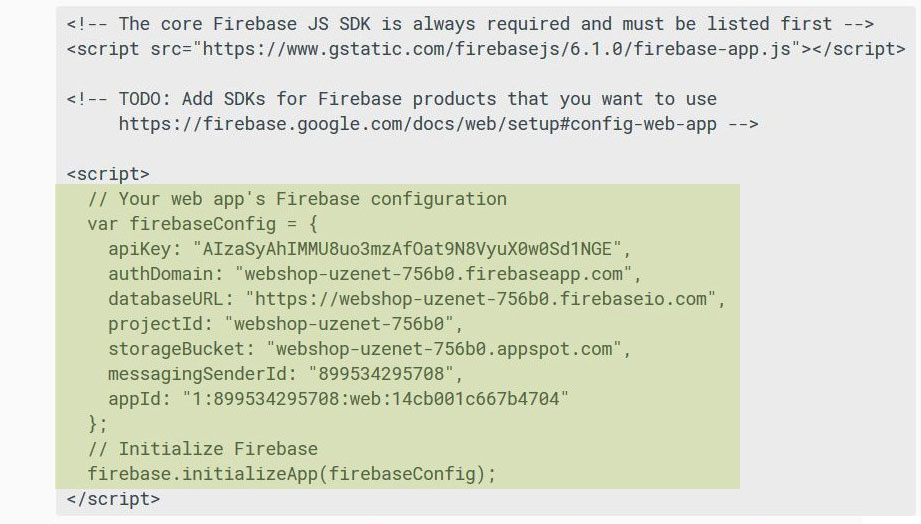
A push üzenetek küldése üzenetküldő szolgáltatásokon keresztül történik. A Viltor rendszer a Google által üzemeltetett Firebase rendszert használja, így először ebben a rendszerben kell regisztrálnunk (elegendő egy gmail fiók), majd innét pár adatot át kell másolnunk a Viltor adminisztrációs felületére.












importScripts('https://www.gstatic.com/firebasejs/6.1.0/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/6.1.0/firebase-messaging.js');<script> és </script>-re nincs szükség, csak a közötte lévő sorokra): Majd a végére illesszük még be a következőt:
Majd a végére illesszük még be a következőt:const messaging = firebase.messaging();
Az adatok bemásolása után a webáruházba érkező látogatóknak megjelenik az üzenetek fogadásának lehetősége és eldönthetik, hogy azt engedélyezik vagy sem.

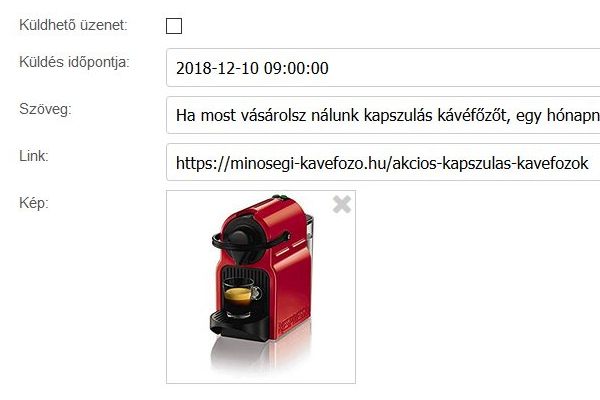
Az üzenetek küldéséhez a Viltor adminisztrációs felület "Promóció" / "Push üzenetek" menüpontját kell használnunk. Itt az "Új üzenet címe" mezőbe tudjuk begépelni az üzenetünk címét, majd a "részletek módosítása" link segítségével adhatjuk meg annak tartalmát.


Az üzenet adatait a "mentés" gombra kattintva véglegesíthetjük. Ha az üzenetet küldhető üzenetnek jelöltük, akkor a rendszer a beállított küldési időpontban elküldi azt a címzetteknek, majd törli az üzenetet a listából.


Kötelezettség mentes
A próba áruház nyitásával nem keletkezik se rendelési, se fizetési kötelezettsége.

Gyors indulás
A webáruház nyitás egy perc, csak áruháza nevét kell kitalálnia.

Minden benne van
Teszt webáruházában minden éles funkció kipróbálható lesz.