
Az alábbi leírás a Google Analytics kód Viltor webáruházba történő beillesztését írja le, amelynek
preferált módja a Google Tag Manageren
keresztül történő használat. Természetesen
ezen kívül mód van arra is, hogy a kódot közvetlenül az áruházba szúrjuk be,
de a Tag Manager segítségével hosszú távon egy sokkal átláthatóbb és tisztább megoldást kapunk.
A leírás feltételezi, hogy már létezik tulajdonunk (property, weboldal) a Google felületén és tisztában vagyunk
az Analytics céljával és lehetőségeivel.
A leírásban az angol felület elnevezéseit használjuk majd. Bár a felület magyarul is elérhető, aki a későbbiekben
(akár más weboldalak okán) komolyabban foglalkozna a Tag Manager lehetőségeivel, angolul sokkal több információt talál
az interneten.
Analytics azonosító (Tracking ID)
A Google Analytics Tag elkészítéséhez szükségünk lesz az Analytics kódunk azonosítójára.
Nyissuk meg az Analytics-et, majd a bal alsó sarokban lévő "Admin", azon belül középen a "Property Settings"
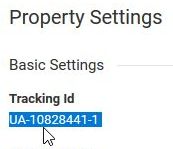
linkek alatt megtaláljuk a keresett azonosítót. Ezt az azonosítót másoljuk ki magunknak, később szükség lesz rá.



Tag Manager beállítások
Lépjünk be a Tag manager fiókunkba, kattintsunk a menü bal oldalán lévő "Tags" (magyarul Címkék) elemre,
majd hozzunk létre egy új Tag-et a "New" gombbal.

A Tag tulajdonképpen maga a kód, ami majd le fog futni a webáruházunkban. Jelen esetben ez a Google Analytics kód lesz,
ezért a Tag-nek a "Google Analytics általános" elnevezést adtam.

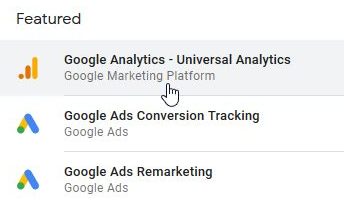
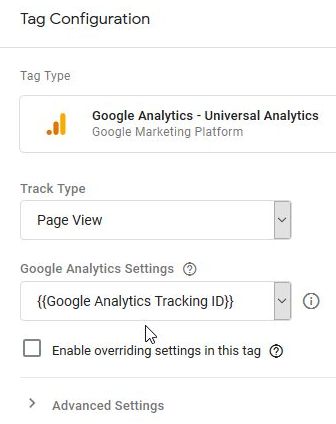
Kattintsunk a "Tag Configuration" panelre, majd válasszul a "Google Analytics - Universal Analytics" elemet.


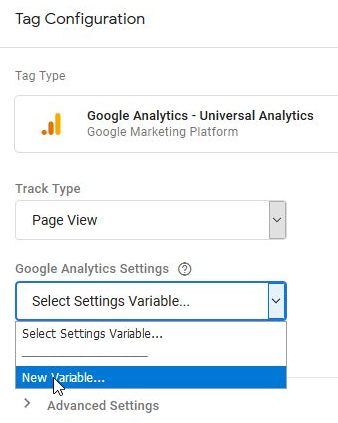
Itt a "Track Type" értékét állítsuk "Page View"-ra, azaz az oldallátogatásokat fogjuk monitorozni (hiszen erre való az Analytics).
Be kell állítanunk az Analytics azonosítónkat (Tracking ID) is. A "Google Analytics Settings" mezőben válasszuk a
"New Variable" értéket.

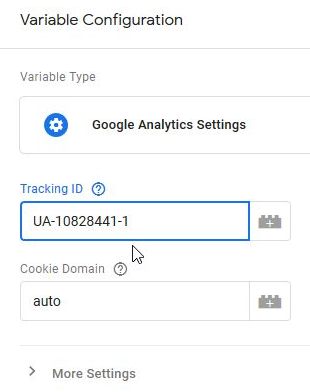
Az új változónak adjuk a "Google Analytics Tracking ID" nevet.

Szúrjuk azt be a "Tracking ID" mezőbe a korábban kikeresett Analytics Tracking ID értékét, majd
mentsük el a változó beállítását a "Save" gombbal. A Tag konfigurációnál már látható lesz, hogy a
rendszer az általunk létrehozott "{{ Google Analytics Tracking ID }}" mezőt használja.


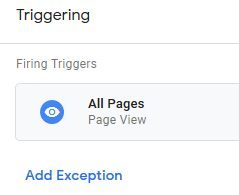
A nehezén túl vagyunk. Kattintsunk a "Triggering" panelre. Itt fogjuk meghatározni, hogy mikor fusson le az
Analytics kódunk. Mivel az Analytics lényege, hogy minden oldalon lefut és méri a használatot, így nem is kérdés,
hogy az "All Pages" opciót választjuk.


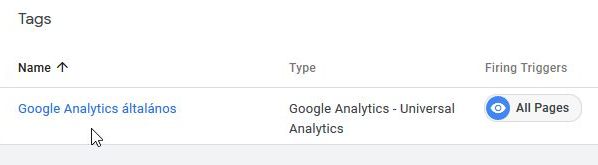
Mentés után a Tag-ek között már láthatjuk is a "Google Analytics általános" címkét, amely minden webáruház oldalon le fog futni.

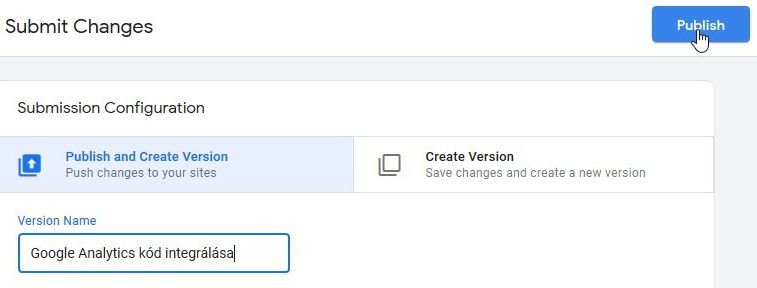
Azonban ez a Tag még nem aktív. Ahhoz, hogy a weboldalunkon is aktív legyen, kattintsunk a jobb felső sarokban
lévő "Submit" gombra, adjunk egy nevet a most végrehajtott tevékenységnek (ez nálam "Google Analytics kód integrálása" lett),
majd kattintsunk a "Publish" gombra.

Ha ezután ellátogatunk a webáruházunk oldalára és rákattintunk egy menüpontra, akkor ezt az eseményt az Analytics
Real Time (valós idejű) eseményei között már látnunk kell.


Szintén ebben a dokumentum szakaszban